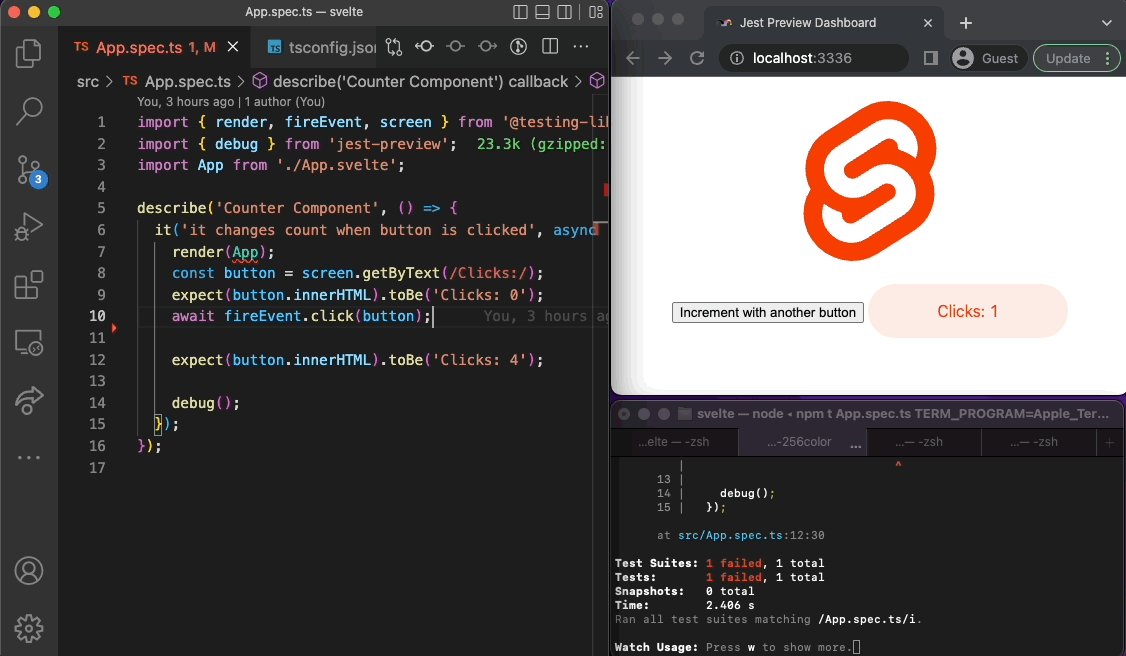
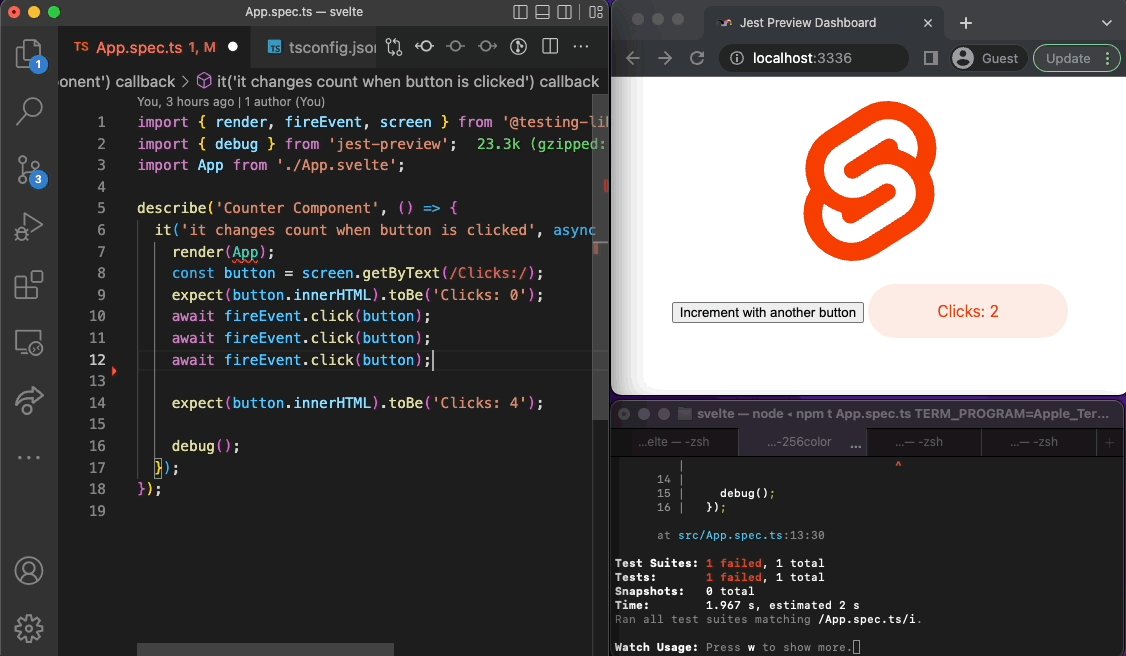
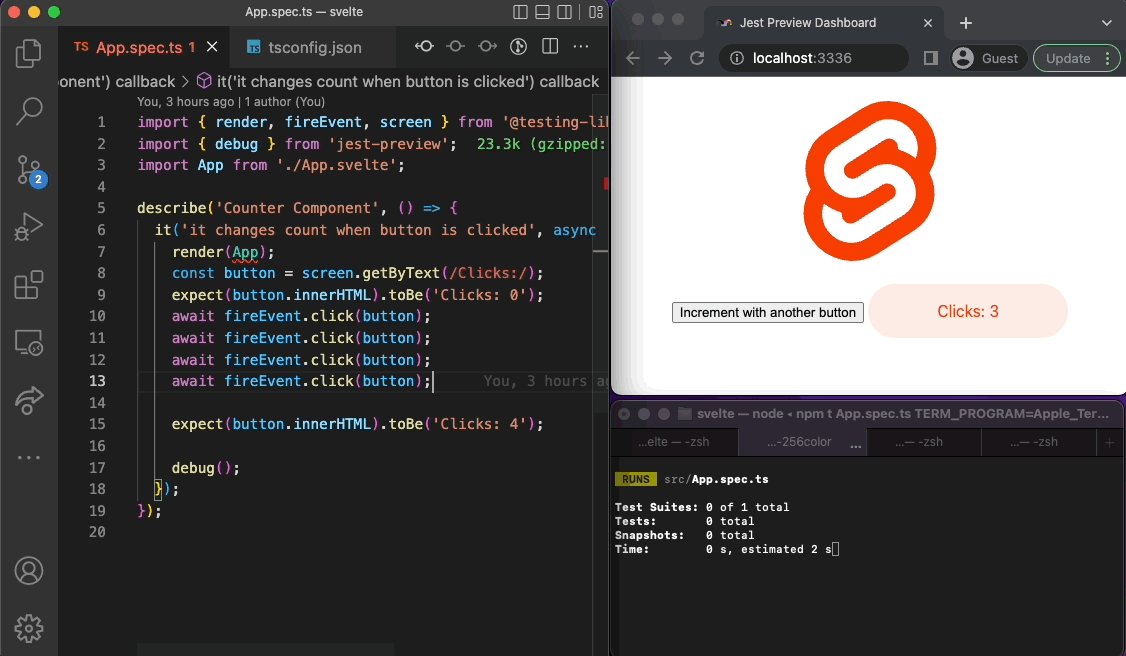
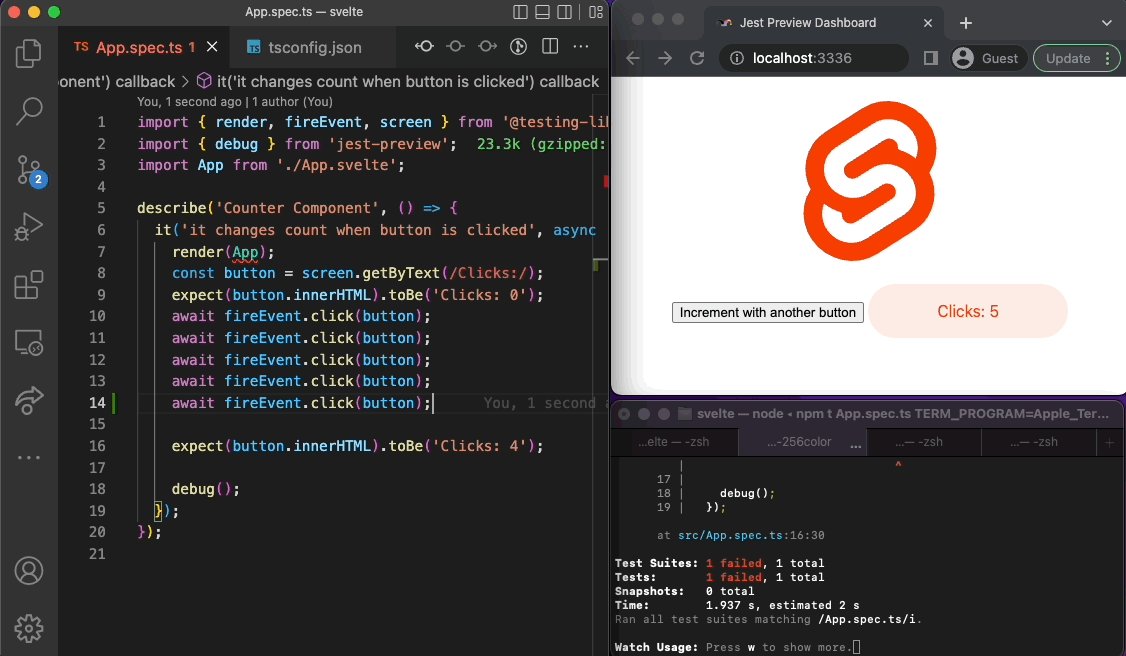
jest-preview is initially designed to work with jest, react and react-testing-library. However, the package is framework-agnostic, and you can use it with any testing libraries. Today, we add an example of using it with Svelte and Svelte Testing Library

Now, you can easily preview your UI in Jest when using Svelte just by 2 steps:
- Open Jest Preview Dashboard:
jest-preview
- Add
debug()to wherever you want to preview:
import { render, fireEvent, screen } from '@testing-library/svelte';
import { debug } from 'jest-preview';
import App from '../../App.svelte';
describe('Counter Component', () => {
it('it changes count when button is clicked', async () => {
render(App);
const button = screen.getByText(/Clicks:/);
expect(button.innerHTML).toBe('Clicks: 0');
await fireEvent.click(button);
expect(button.innerHTML).toBe('Clicks: 1');
+ debug();
});
});
That's it. You can see the full example and detailed instruction at https://github.com/nvh95/jest-preview/tree/main/examples/svelte.
